以前の記事で書いたように当サイトはLION MEDIAというテーマを採用して子テーマ化しております。
たまに聞きますよね。
WordPressでテーマ選んだら子テーマ化しろって。
なぜ子テーマが必要なのでしょうか。
子テーマが必要な理由
せっかくワードプレスでブログなりメディアを立ち上げたんですから色々カスタマイズしたいですよね。
CSSを変更して好みのデザインにしてみたり、ちょっと勉強してphpを変更してカスタマイズしてみたり。
ところがですね、テーマというのは時の流れでいつかバージョンアップします。
はい、バージョンアップで配布されるファイルは自分でカスタマイズしたファイルなんて知る由もありません。
ということは?
テーマのバージョンアップで初期化されます
中には自腹でワードプレスのノウハウ本を購入したり、なんなら有料の学校やセミナーにお金を使ったかたもいらっしゃるでしょう。
もう一度最初から同じカスタマイズを!
そんなモチベーションありません・・・
バックアップあるよ!
バージョンアップ前に戻せるよ!
一生バージョンアップできませんね。
まさかの差分更新しますか?(笑)
子テーマで初期化を回避
そんな惨劇を回避する方法、それが子テーマです。
子テーマ化しておけばバージョンアップがあってもカスタマイズしたファイルが更新されることはありません。
それではその手順を説明します。
なぜ初期化されないの? 子テーマの動作
動作というか仕組みというか、ワードプレスはたくさんのファイルで動作するCMSですが読み込むファイルの優先順位があります。
どういうことかというと
つまり子テーマに存在するファイルが有効化されるんです。
バージョンアップで更新されるのは親テーマのファイルなので子テーマには被害が及びません。
これが子テーマが推奨される理由です。
LION MEDIAは自動で子テーマが出来上がる
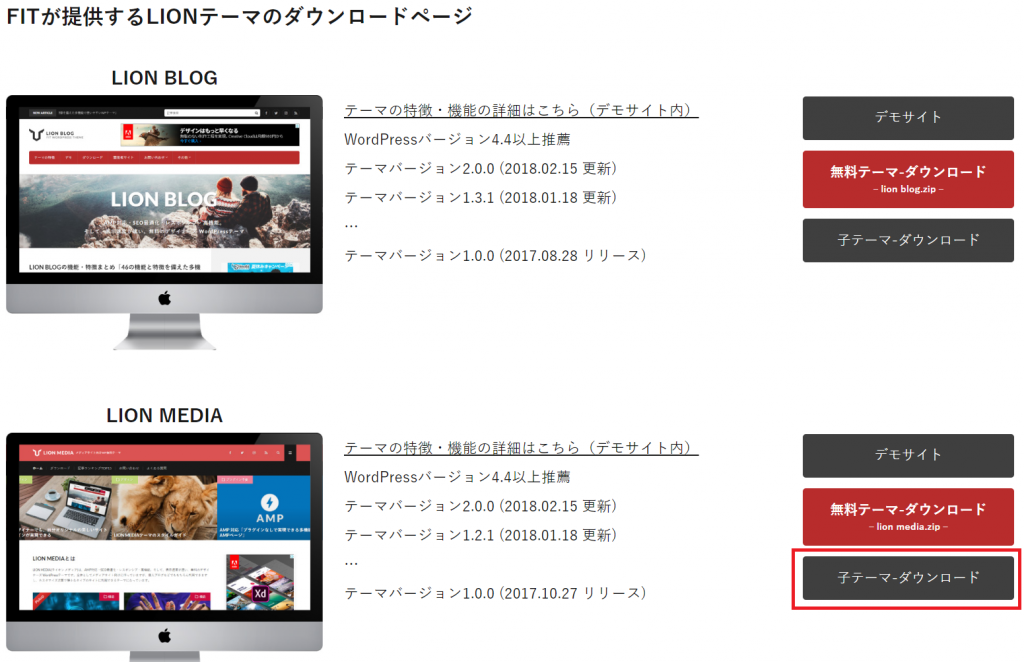
あ、すいません、LION MEDIAは子テーマ自体をテーマとして配布してるので子テーマ化の作業は不要でした。
- 親テーマのインストール
- 子テーマのインストール
これだけで簡単に子テーマ化できるテーマでした。

ということで面倒くさい子テーマ化の手順はまた機会があれば!
心配いりません、子テーマ化する方法、簡単です。
テーマのバージョンアップ時に初期化されないカスタマイズ方法
むしろ子テーマ化したあとのカスタマイズ方法のほうが重要。
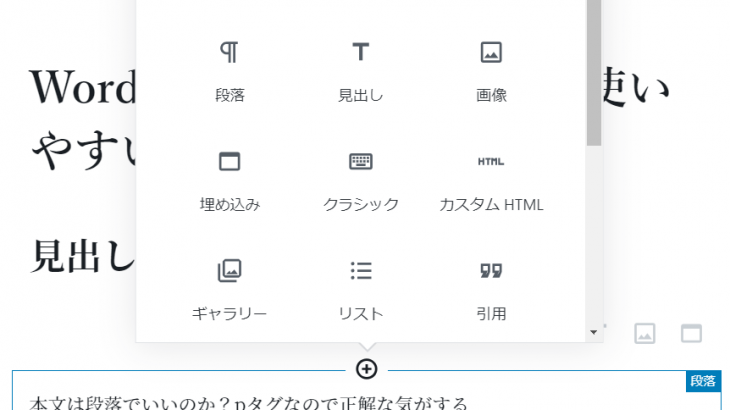
ワードプレスはほとんど管理画面からカスタマイズ可能です。
テーマの編集
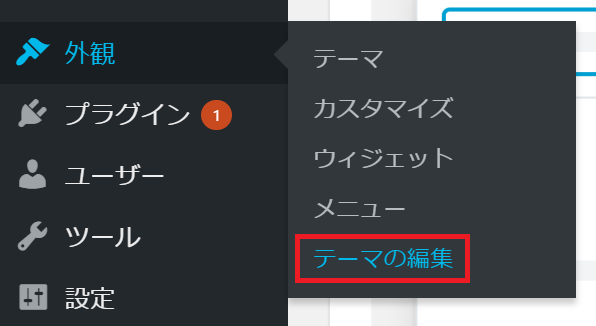
テーマのカスタマイズは「テーマの編集」からおこないます。
外観⇒テーマの編集と進んでください。

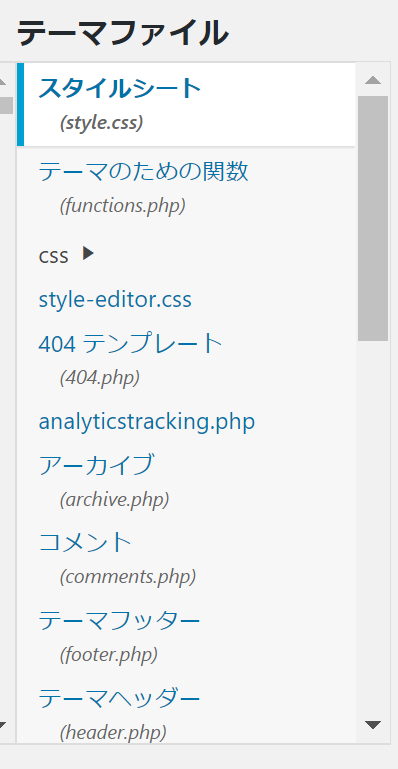
「テーマの編集画面」の右メニューからカスタマイズするテーマファイルを選ぶのですが初期設定だとスタイルシート(css)とfunctions.phpだけです。
これはスタイルシート(css)とfunctions.phpだけ子テーマのファイルを参照して他のファイルは親テーマのファイルを参照しているということになります。
ま、実際にはfunctions.phpで子テーマのファイルを指定してるんですけどね。
かたや親テーマのほうはというと
たくさんありますね・・・

親テーマのファイル変更はNG
ここで親テーマのファイルを変更したらもちろん子テーマにも反映されますがそれをやっちゃうと子テーマにしている意味がありません。
あと少しです。
ここからが本当の子テーマのカスタマイズ手順です。
親テーマのファイルをコピーします
まずは変更するファイルを特定しましょう。
今回はGoogle Tag Managerのタグコードを設定したいのでheadタグとbodyタグを管理するテーマファイルのテーマヘッダー(header.php)をコピーしましょう。
今回はレンタルサーバの定番、エックスサーバー![]() で説明します。
で説明します。
それにしてもレンタルサーバー、便利で安くなりましたよね。
ワードプレスもEC-CUBEも自動インストールだしサーバーの特別な知識なくサイトが運営できますからね。
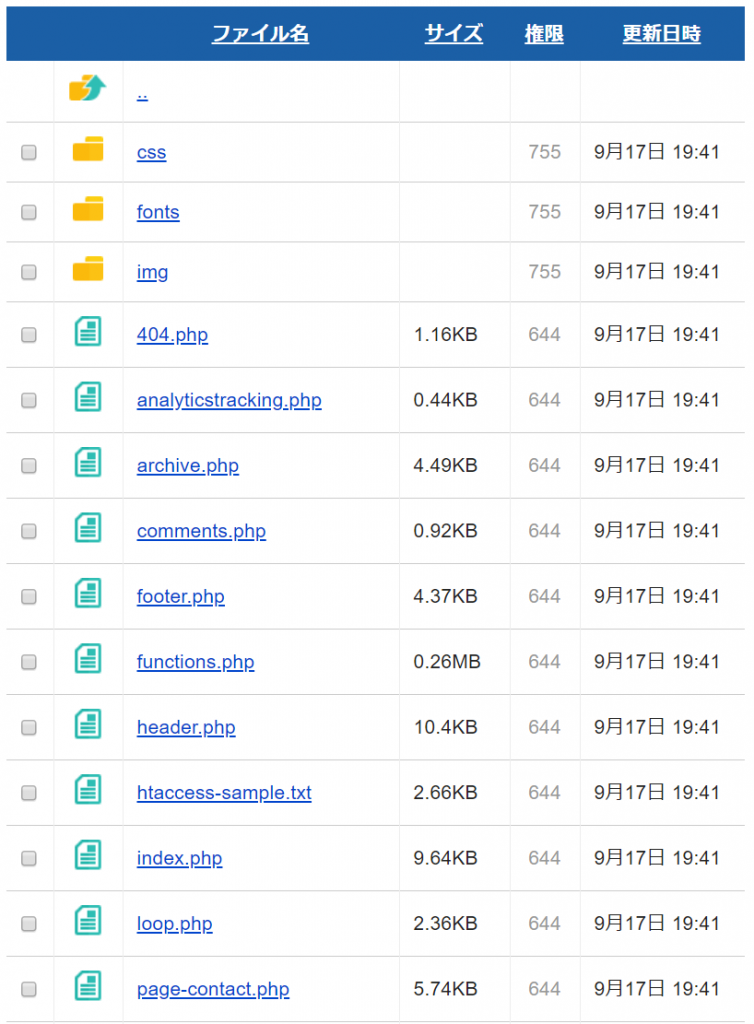
Xserverのファイルマネージャーにアクセスして該当の親テーマのディレクトリに移動します。
※FTPソフトが使える場合はもちろんFTPでも操作可能です。

通常のテーマファイルのインストール場所は以下です。
functions.php(該当のファイル名)をクリックするとダウンロードされます。
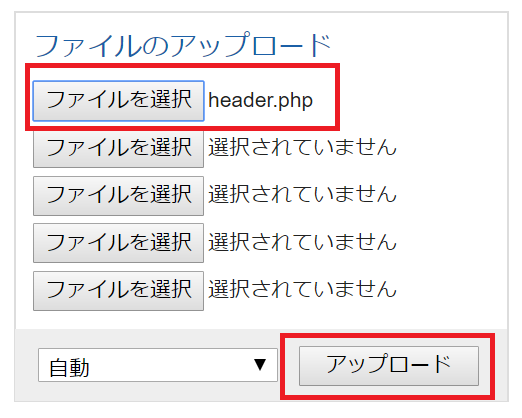
ダウンロードしたファイルを子テーマのテーマファイルフォルダにアップロードします。
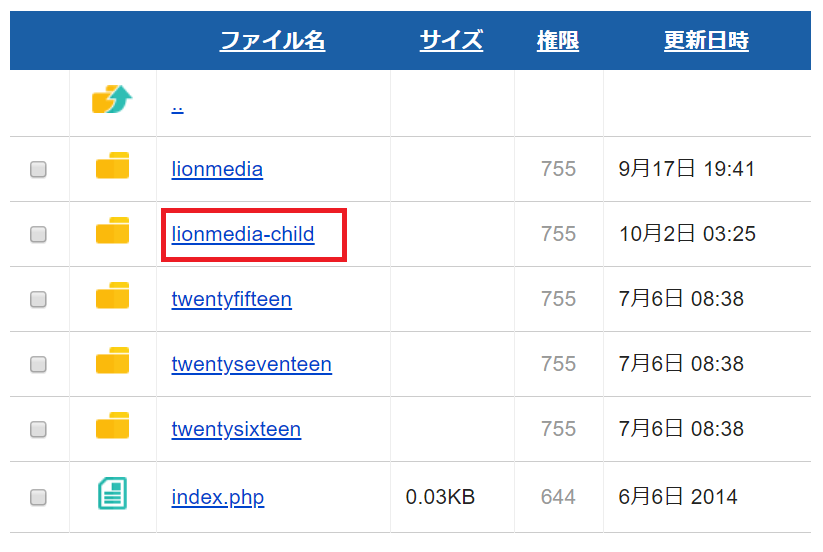
子テーマは親テーマと同じディレクトリの場所に「親テーマ名+”-child”」という名前で配置されてます。

今回のLION MEDIAだと
です。
エックスサーバー![]() のファイルマネージャーでlionmedia-childディレクトリまで移動し、ファイルを選択してアップロードします。
のファイルマネージャーでlionmedia-childディレクトリまで移動し、ファイルを選択してアップロードします。

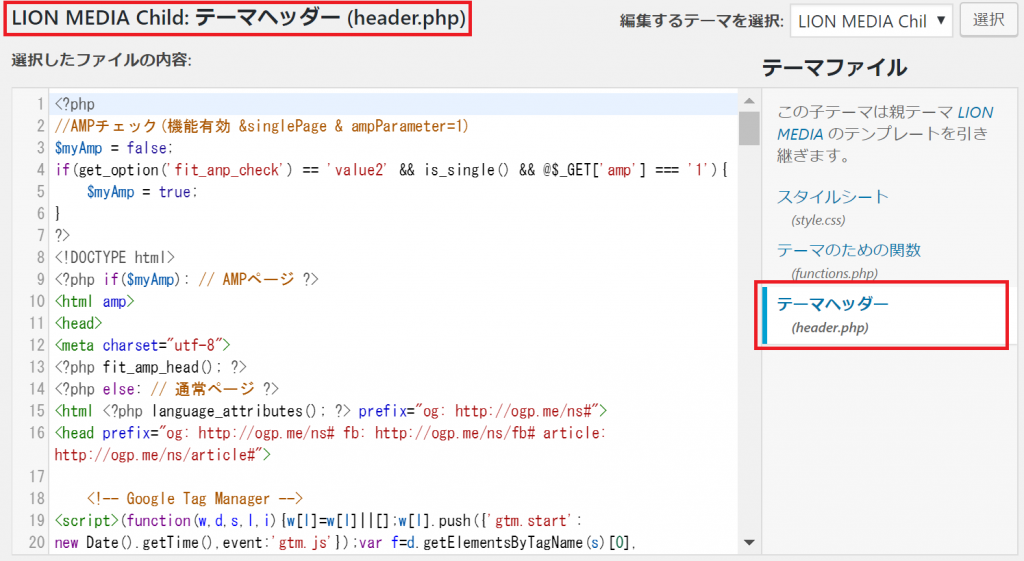
ワードプレス管理画面でコピーしたファイルを確認
ワードプレス管理画面で「外観」⇒「テーマの編集」に進んでみましょう。
header.phpが増えて編集可能になってますね。

これでワードプレスの子テーマの作成とテーマファイルの作成の手順が完了です。