LION MEDIA使い始めてようやく細かい設定確認してますけどワードプレスの無料テーマで歴代最強かも
これだけ管理画面からカスタマイズできる高機能なテーマが無料なのはありがたすぎる
とはいえCSSレベルではちょこちょこ変更してます。
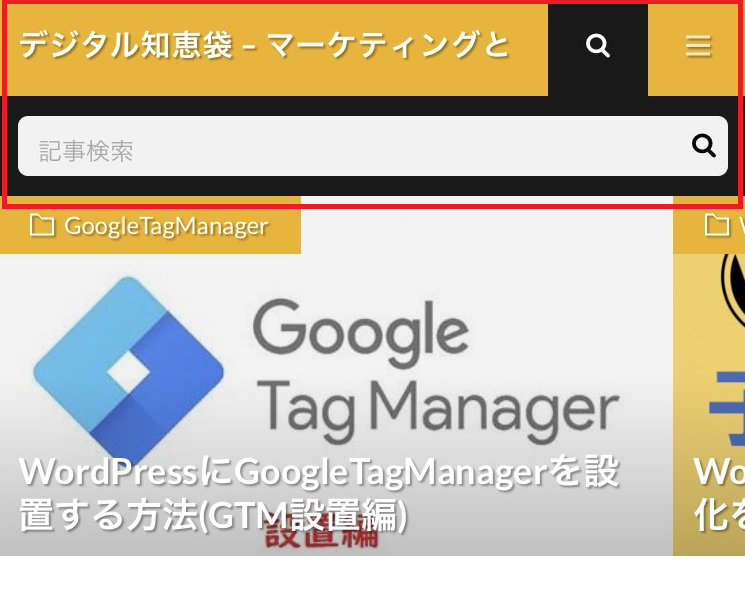
今回変更したいなと思ったのはヘッダー部分の固定表示。
画面をスクロールするとトップページへの動線が無くなりますからね。
ブラウザバックでもいいけど回遊性を上げたいのでちゃんと対応します。
ちなみにフロート的な追従型じゃないです。
スタイルシートでガチっと固定します。
まずはpositionプロパティで値をfixedにすれば固定できるんですけどね。
どの要素にあてるとか他のデザインの微調整とか確認するために
Chromeの検証ツールとFireFoxの開発者ツールでセコセコ調査してました。
どっちも標準機能なので右クリックかF12ボタンで起動します。
そして辿り着いたのが
「賢人に頼る」
ということ
こちらのサイトの内容を参考にさせていただきました。
丸々コピーしたので参考というか引用というか・・・
こちらのヤマダカイトさんがおっしゃるように子テーマのCSSに記述しましょう。
LION MEDIAのデザインにダークとライトがあることも今知りましたが当サイトは特に変更した記憶が無いのでデフォルトのダークなんでしょう。
そのまんま拝借しました。
ライトをご利用のかたは引用元のサイトを参照してください。
.l-extra{
position: fixed;
top: 70px;
z-index: 1000;
width: 100%;
}
.l-header{
position: fixed;
z-index: 1000;
top: 0;
width: 100%;
}
.key {
width: 100%;
padding-top: 100px;
}
/*SPグローバルメニュー固定*/
@media only screen and (max-width: 767px){
.l-extra{
position: fixed;
top: 50px;
z-index: 1000;
width: 100%;
}
.l-header{
position: fixed;
top: 0;
z-index: 1000;
width: 100%;
}
}
これで完成

なるほど、ここまで見越してLIONMEDIAさんはヘッダー固定表示にしてないのかもね。

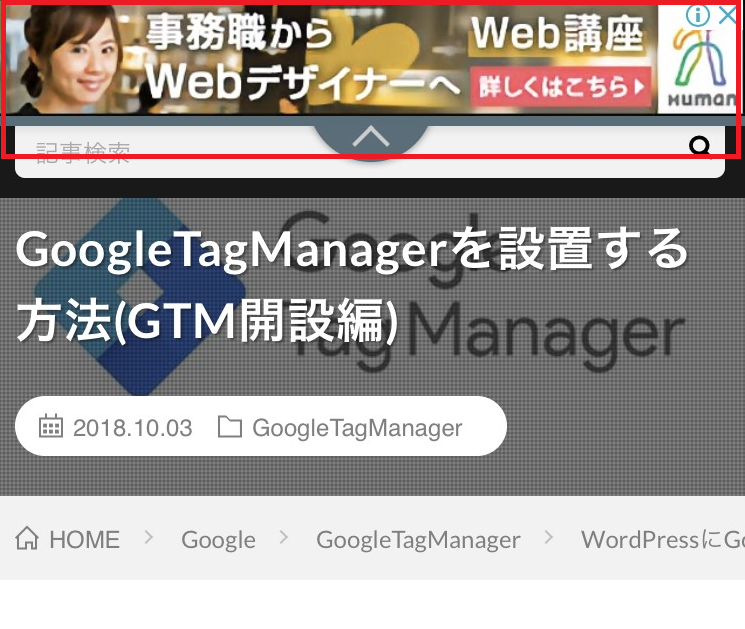
フッターのほうの「Back to Top」を固定にするか・・・
いや、AdSenseが下部に表示されたら同じことか。
んー、こりゃ解決方法無いわ。
引き続き検討!