さあいよいよブログで副収入を目指してGoogleの広告を表示するAdSenseのタグを仕込む手順を説明します。
GoogleTagManagerフル活用ですが超簡単です。
訪問者がクリックすると報酬が得られる広告を表示する仕組みです。
AdSenseのタグを取得
まずはAdSenseでサイトに設定するコードを取得します。
広告の種類はたくさんあるのですが今回は自動広告を設定してみます。
広告種別についてはまた別記事にて説明します。
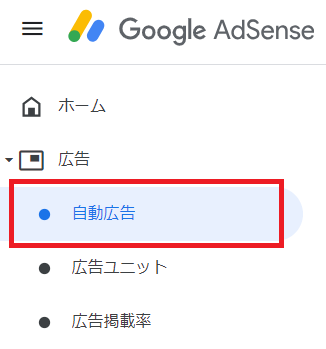
自動広告画面を表示
左メニューから自動広告を選択します。

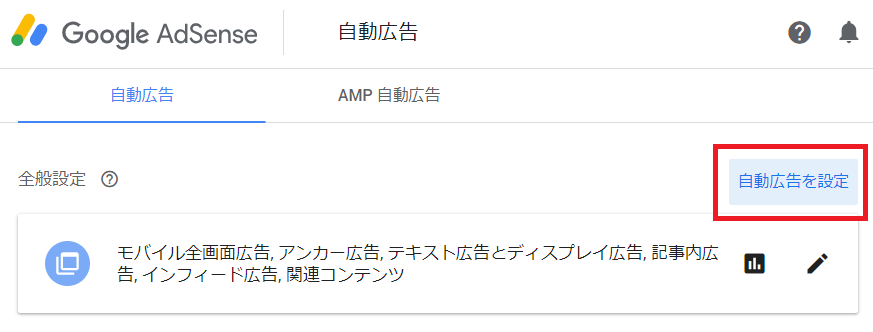
自動広告のタグを表示、取得
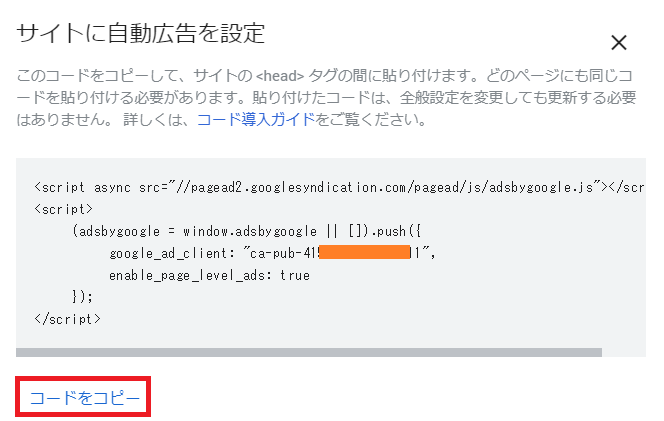
自動広告画面が表示されたら右上部にある「自動広告を設定」をクリックします。

自動広告のコードが表示されるのでコピーします。
左下の「コードをコピー」が便利です。

GoogleTagManagerでサイトに広告コードを埋め込む
それではコピーした自動広告のコードをサイトに設定しましょう。
AdSenseの説明どおりheadタグの間に仕込む必要があります。
GoogleTagManagerに設定する方法で説明します。
GoogleTagManagerに新規タグを追加
GTM管理画面から対象のコンテナ(サイト)を選択します。
※GoogleTagManagerの設置がまだの場合はこちらから
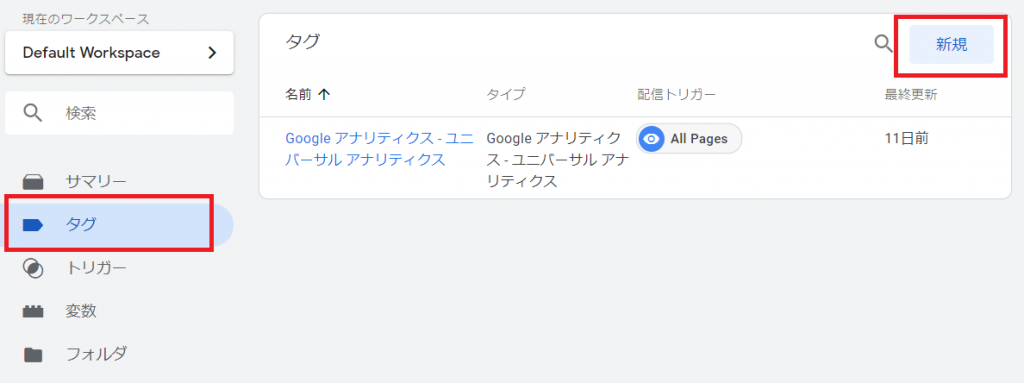
左メニューの「タグ」をクリックして右上部の新規をクリックします。

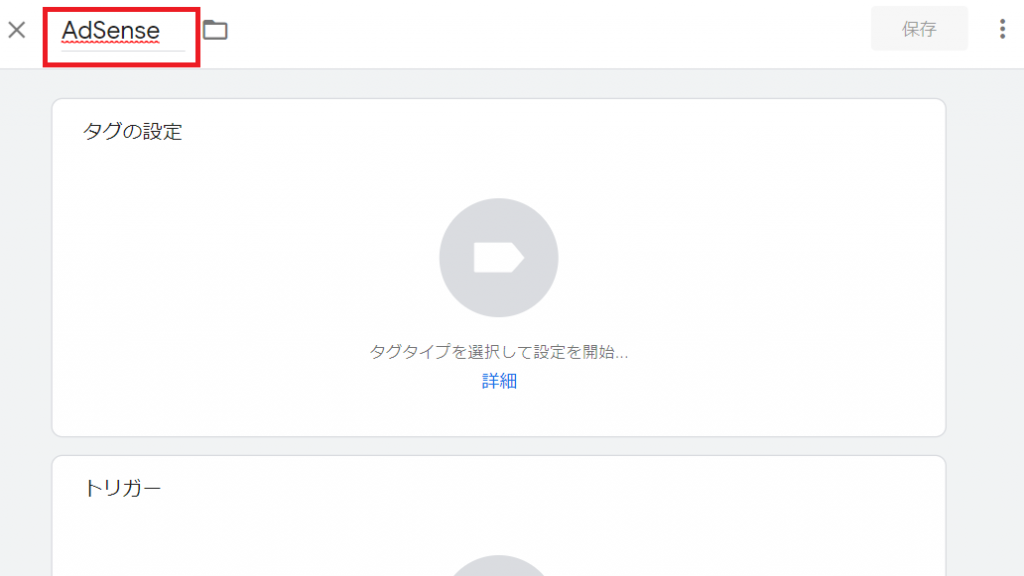
わかりやすい名前をつけて「タグの設定」あたりをクリックします。

タグの種類を選択
タグの種類を選択する画面になるのですがなぜかAdSense広告用のテンプレートが用意されてません。
=͟͟͞͞(Ŏ◊Ŏ ‧̣̥̇)えっ!?
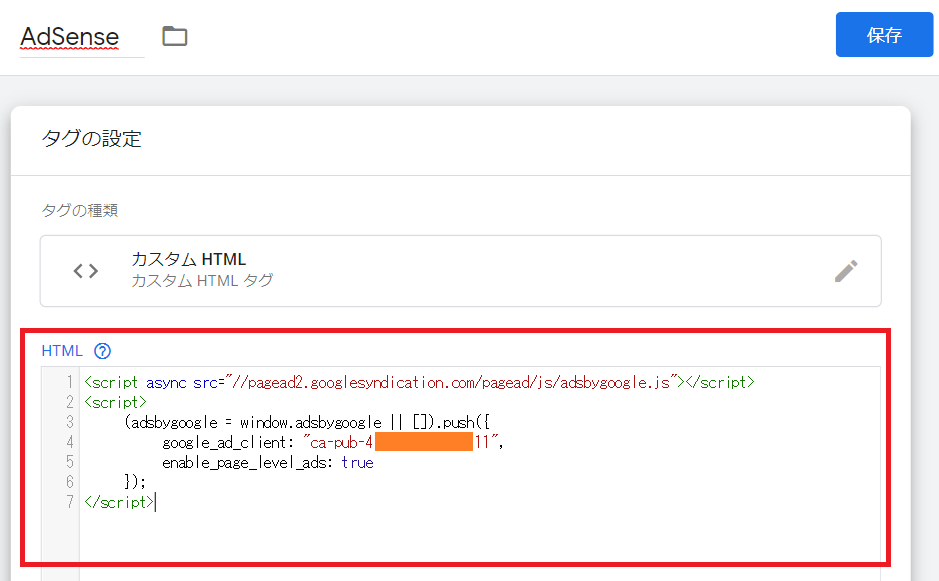
ここはあきらめてカスタムHTMLを選択します。

AdSenseコードを登録
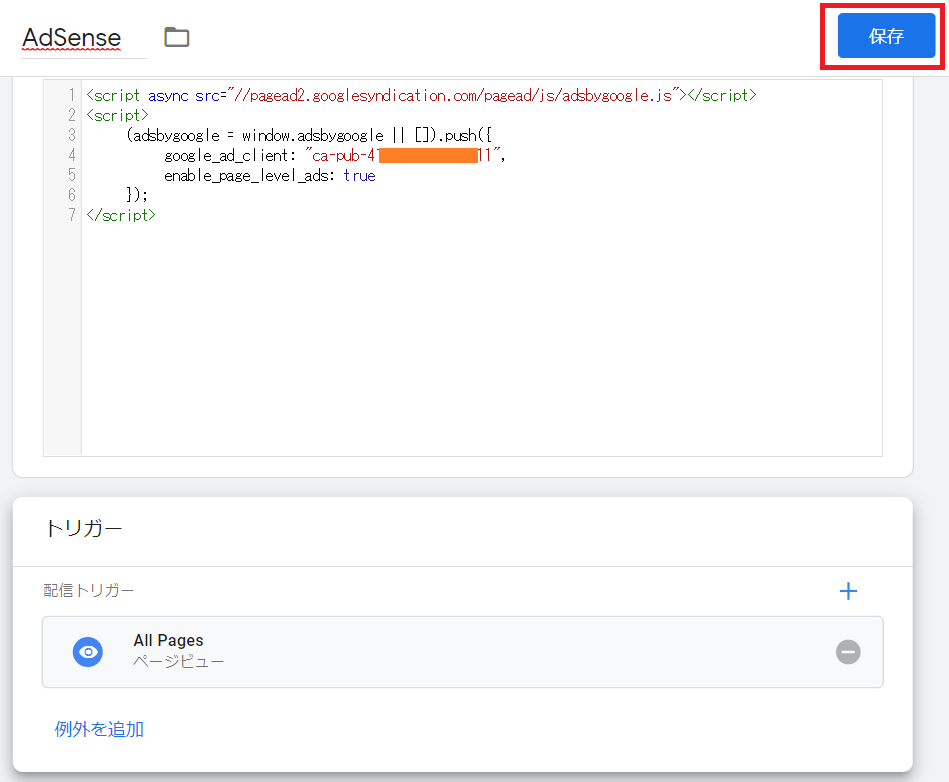
HTMLコードを入力する画面になるのでAdSenseからコピーしたタグコードを貼り付けます。
※詳細設定は特に不要です。

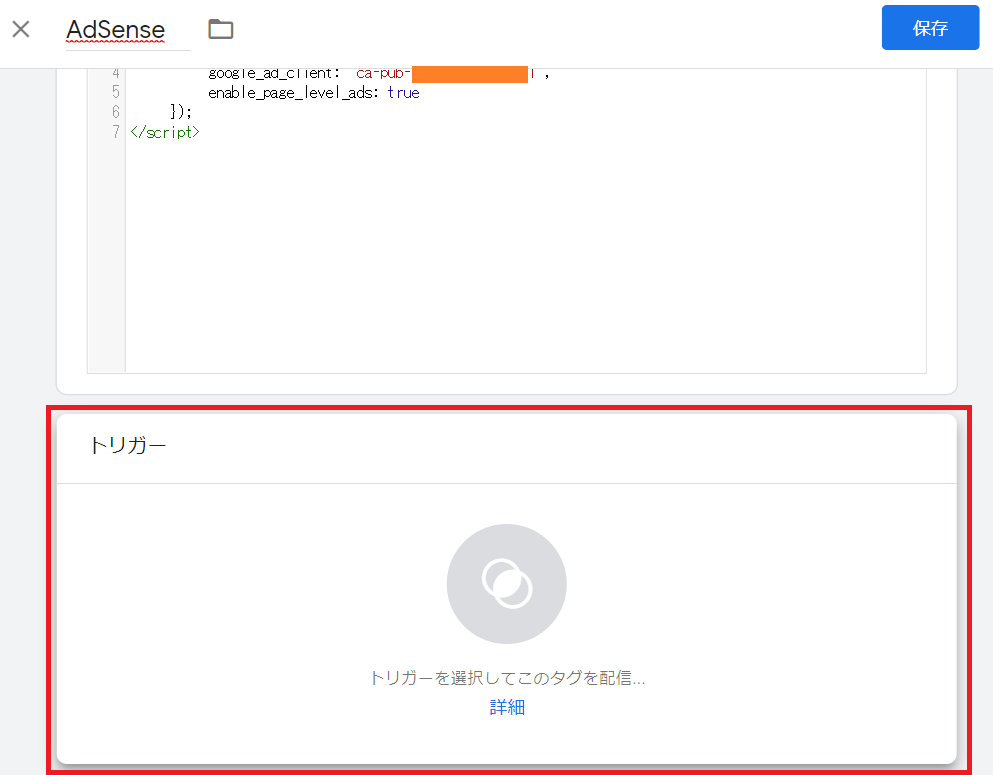
トリガーを設定して保存
忘れがちなトリガーも設定しておきます。
同じ画面の下部にあるトリガーあたりをクリックします。

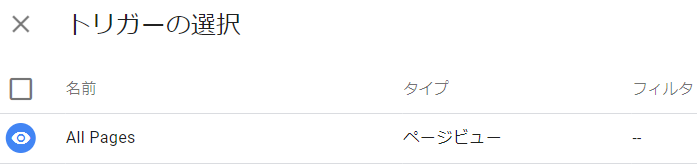
AllPagesを選択します。

元の画面に戻るので保存します。

動作確認(テスト)
何か変更した場合は面倒がらずに動作確認です。
プレビューモードでデバッグして発火を確認しておきましょう。
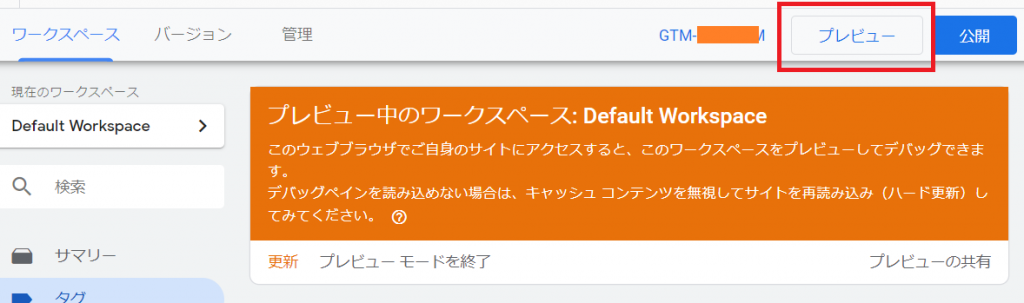
GoogleTagManagerのプレビューモードを起動
右上のプレビューボタンをクリックしてGoogleTagManagerのプレビューモードを起動します。

サイトでデバッグ
同じブラウザ(別タブ)でAdSenseを埋め込んだサイトを表示します。
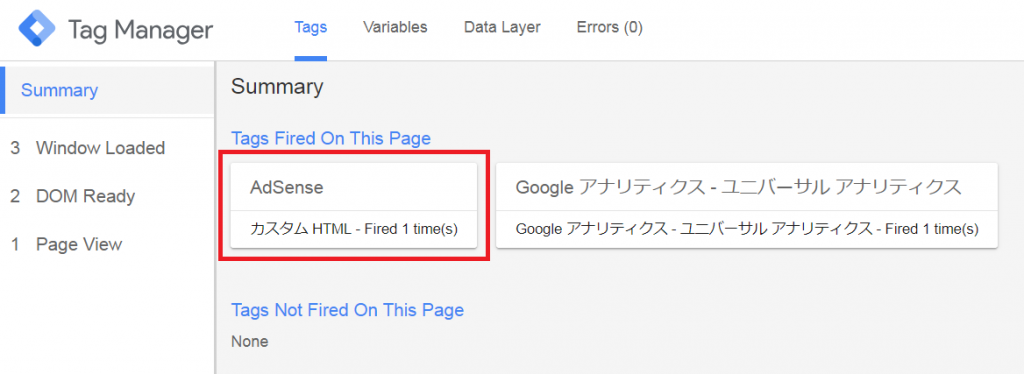
画面下部にタグマネージャーの実行状況が表示されます。
無事AdSenseのコードが実行(発火)されてることが確認できました。
(元々設定していたGoogleAnalyticsも実行されてますね)

実際に広告が表示されてるかも確認しておきましょう。
これでGoogleTagManagerを使ったAdSense設定は完了です。