WordPressでブログ、メディアなどのウェブサイトを開設したらできるだけ早くGoogleTagManagerを設置しましょう。
GoogleTagManager(GTM)とは? 導入するメリット、開設方法については過去記事をご確認ください。
GTMタグを設置する場所を特定
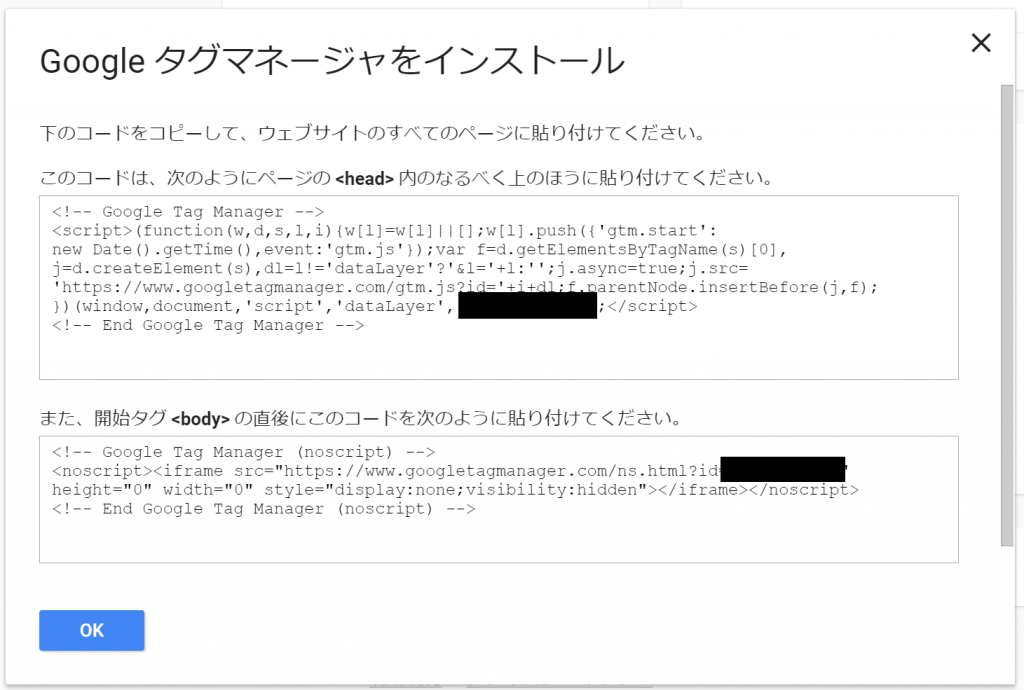
GTMタグはどこに書くのでしょう?
GoogleTagManager公式によると2018年10月現在の最新は
bodyタグの直後
です。

GTMタグを編集するテンプレートファイルの特定
HTML上の記述場所がわかりましたね。
ではワードプレスのどこに記述するのでしょう?
まずはGTMのタグを編集するテンプレートファイルを探しましょう
(レンタルサーバーのエックスサーバー![]() の場合の設定方法です)
の場合の設定方法です)
FTPソフトで全てのテンプレートファイルをダウンロードして<headなり<bodyでgrep(文字列の検索)するのが確実ですが実際には
※多分ほとんどのテーマで共通だと思います。
header.phpの編集(子テーマ化も忘れずに)
早速header.phpを編集しましょう。
子テーマの編集
あ、その前に子テーマ化を忘れずに
エックスサーバー![]() のファイルマネージャーで
のファイルマネージャーで
/インストールしたドメイン名/public_html/wp-content/themes/利用しているテーマ/
に移動します。
当サイトはLION MEDIAを利用しているのでその子テーマの
/public_html/wp-content/themes/lionmedia-child/
です。
初期状態だと子テーマにheader.phpは存在しないので親テーマ
/public_html/wp-content/themes/lionmedia/
からコピーしてアップロードします。
header.phpにGTMタグコードを記入
header.phpを開いてみましょう。
ワードプレス管理画面から編集可能です。
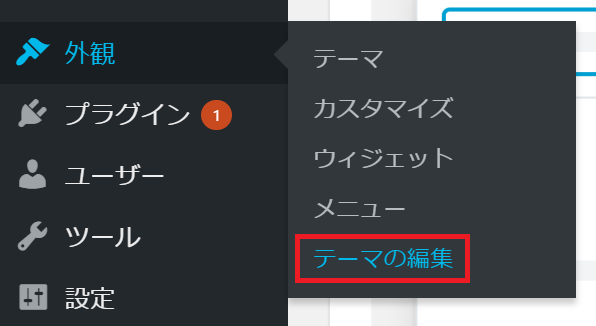
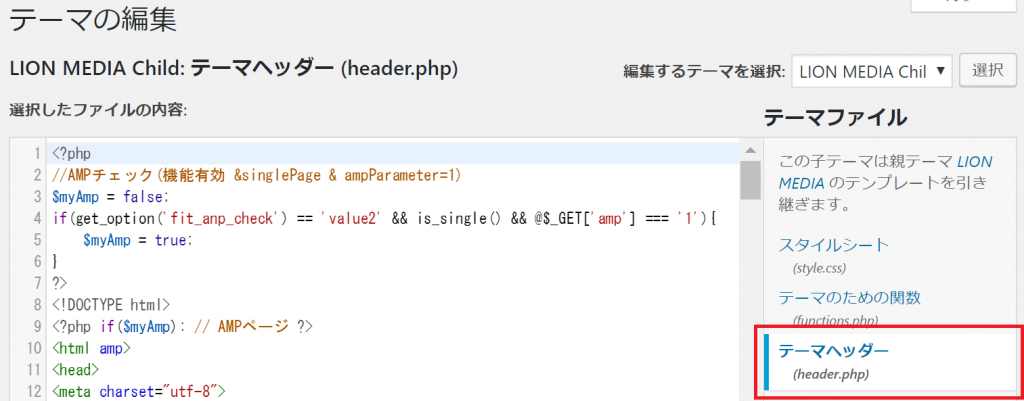
左メニューから「外観」⇒「テーマの編集」と進みます。

テーマの編集画面で「テーマヘッダー(header.php)」を選択します。

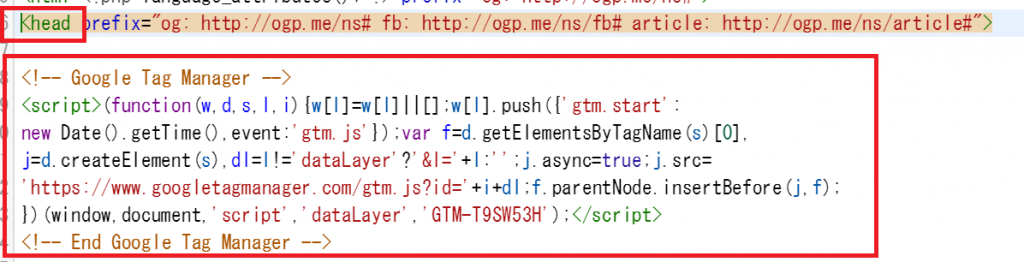
6行目辺りにheaderタグがありますのでその直下にGTMのヘッダー用タグを貼り付け、同様にbodyタグの直下にGTMのボディ用タグを貼り付けます。


「ファイルを更新」ボタンで保存します。
サイトが正常に表示されているか確認しておきましょう。
これでGTMタグの設置は完了ですがこれだけだとタグの表示枠を確保しただけに過ぎません。
GTMから必要な機能タグを設置する手順については次の記事で。
書きました。
LION MEDIAで超簡単にGoogleTagManagerを設置する手順