サイト開設して記事もいくつか書いたのでアクセス解析ツールを導入しましょう。
いつもの通り天下のスタンダード、GoogleAnalyticsを利用するのですが今回は一歩先行くGoogleTagManagerを使いましょう。
GoogleTagManagerとは?
まずはGoogleTagManager(GTM)について説明します。
なにができるの?なんのためにGTMを導入するのでしょう?
サイトに設定するタグをGTMで管理するためです
h2タグ1行で説明できるほどの表現力はなかったです(笑)
今後サイトを運営していくとGoogleの広告(Adsense)とかアフィリエイトを設置したくなることでしょう。
その時に毎回サイトが壊れるリスクにビビりながらシステムやらテンプレートファイルを引っ張り出してタグを仕込むのは心臓に悪いのと非効率なのであらかじめGTM用のエリアというかブロックを仕込んでおいてGTM側からタグを操作しようというものです。
いわば遠隔操作です。
そしてバージョン管理ができるので間違ってたら正常に動作していた状態にすぐに戻せます。
そして、実際にはいちいちタグを全部GTMに記述するわけではなくて、すでにテンプレート化されてますのでアカウントコードなりを入力するだけでGoogleAnalyticsが使えたりします。
ハードル高そうですがいったん設定してしまえば便利さを実感していただけると思いますので頑張って設定しましょう。
GoogleTagManagerを開設
まずはGTMを開設しましょう。
Googleアカウントがあれば無料ですぐに利用できます。
GTMトップページにアクセスします。
いつのまにかGoogle Marketing Platformとかにまとめられてるし・・・ついていくの大変です(笑)
「Sign in to Tag Manager」に進みます。

アカウントを開設
この辺はもういわれるがまま進めましょう
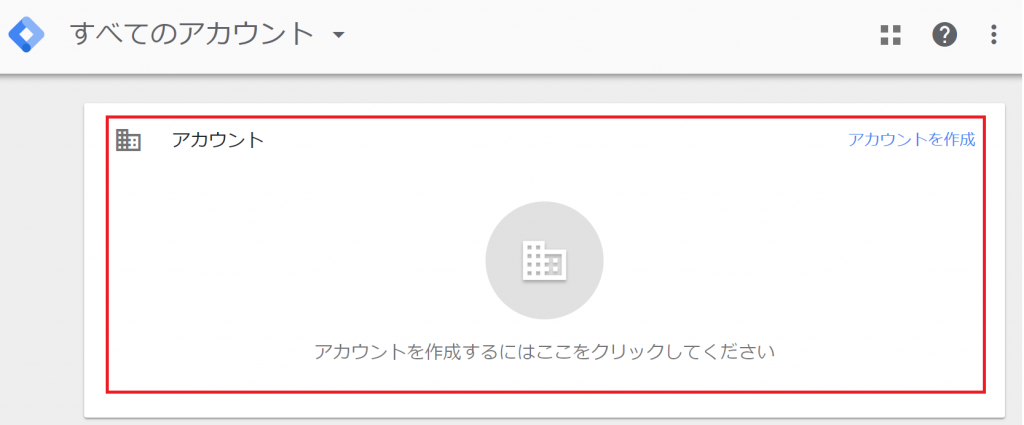
まずはアカウントを開設します。
アカウントとかコンテナとか出てきますがGoogleAnalyticsnoプロパティとかビューみたいなももの管理する単位だったり作成できる単位だったりします。
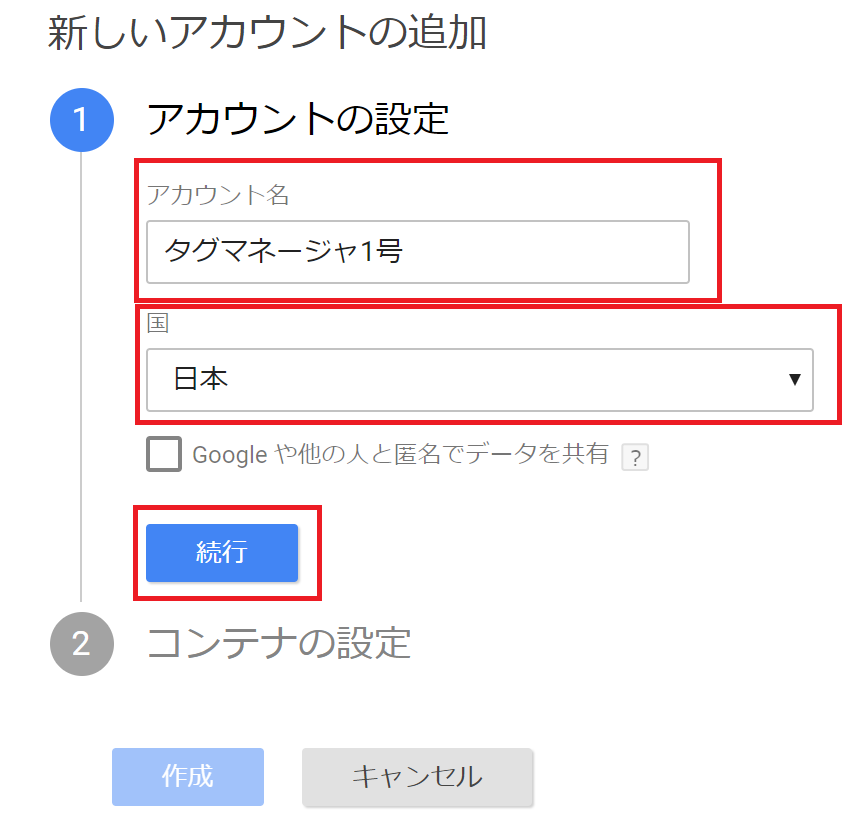
ログイン後に見える白い箱全体が作成への導線ですので素直にクリックします。

アカウント名は好きな名前で大丈夫です。
国は日本を選択して続行します。

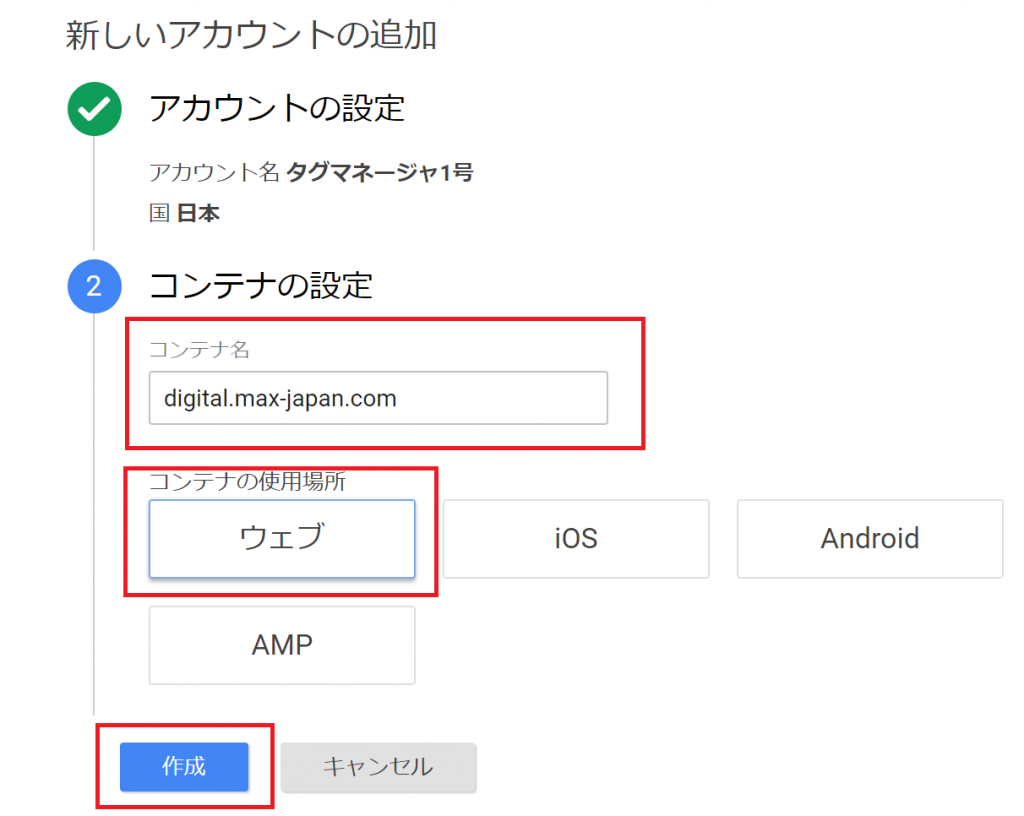
コンテナの設定
コンテナ名も任意の名前で大丈夫ですが実際にタグを設定する箱の単位になるのでEFOのナビゲーション通り自分のサイトがわかる名前がよいでしょう。
自分は「digital.max-japan.com」にします。
使用場所はWebサイトなら「ウェブ」
スマホアプリなら「iOS」「Android」
AMPサイトなら「AMP」
を選択します。
当サイトは普通のWEBサイトなので「ウェブ」を選択。

規約に同意
なんか日本語がありませんが翻訳するか英語で読解して「はい」としてください。

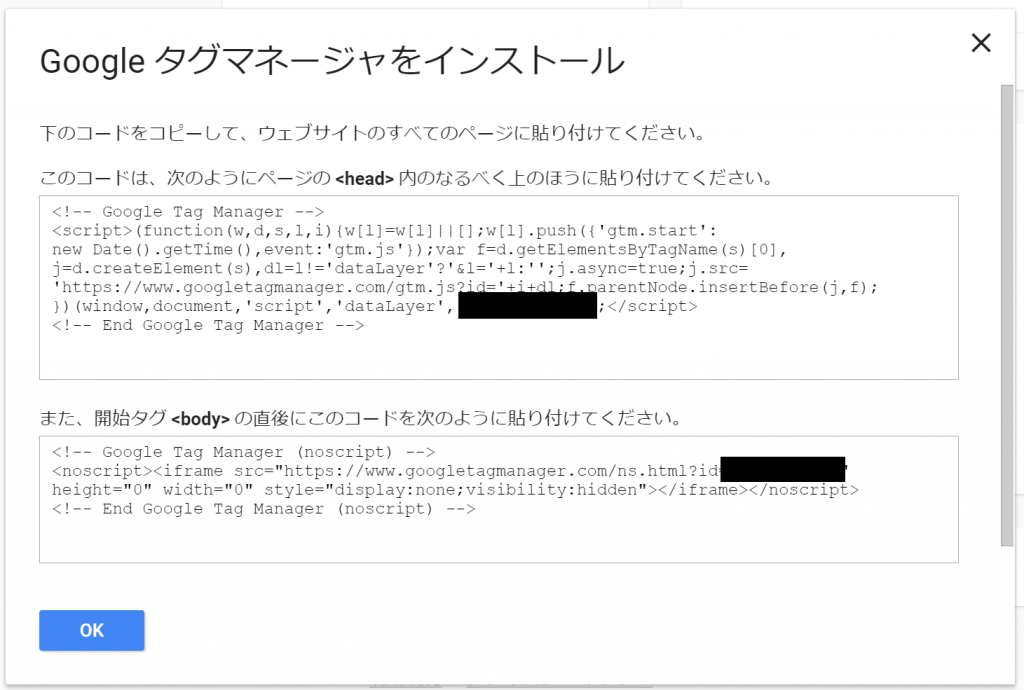
GoogleTagManagerのインストール
さっそくタグを仕込めを指示してきます。
意外にここでキャンセルするとこのタグを表示する方法がわかりにくかったりしますが表示される場所は後からでも呼び出せるのでキャンセルしても構いません。

ここまでで開設完了です。
実際にはアカウントとコンテナの開設でGTMの開設じゃないですね。
headタグとbodyタグに設定が必要みたいですね。
そりゃheadタグ内で動作するタグもあればbodyタグ内で動作するタグもありますからね。
GTMの開設は次回のGTMタグの設定(WordPress)で説明します。
書きました。