なにかと便利なGoogleTagManager
設置したら早速実際のタグを仕込んでみましょう。
GoogleTagManagerの設置がまだのかたはこちら
GoogleAnalyticsのトラッキングIDを取得
まずはGoogleAnalyticsから自分のサイトと紐付けるトラッキングIDを確認します。
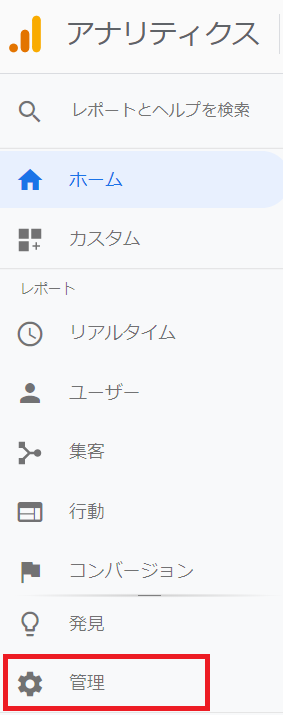
GoogleAnalyticsを開いて左メニューから「管理」に進みます。

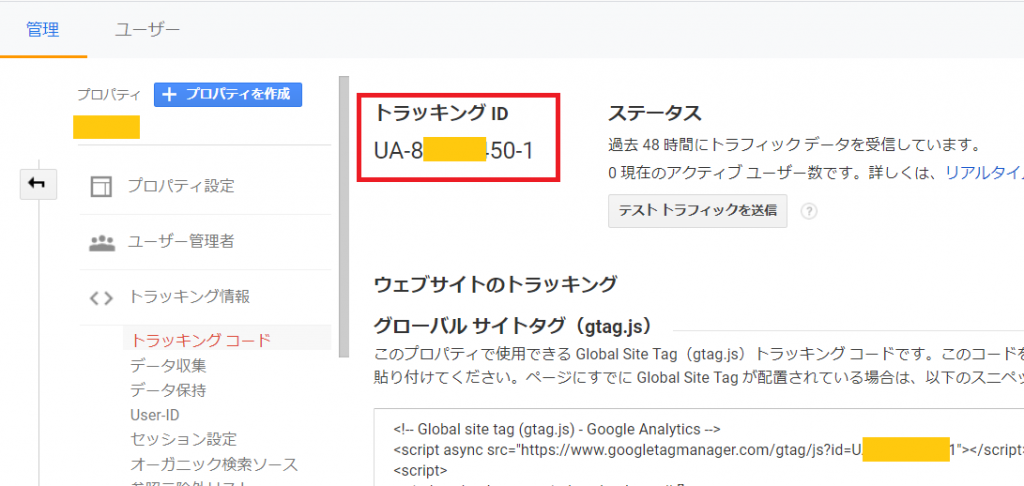
プロパティ列(真ん中の列)の「トラッキング情報」、「トラッキングコード」を順番にクリックします。
表示されるコードがトラッキングIDです。
コピーしておきましょう。

GoogleTagManagerの設定
次にGoogleTagManagerにGoogleAnalyticsのタグを仕込みます。
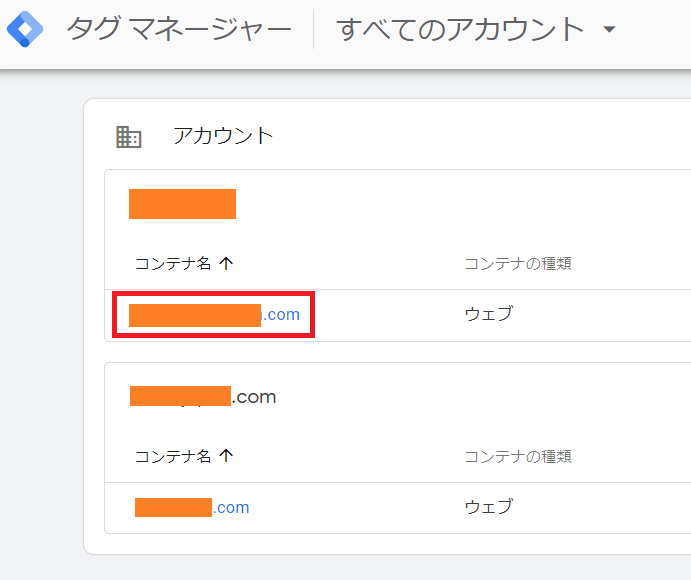
GTMを開きいて対象のコンテナ(GTM設定済のサイト)をクリックします。

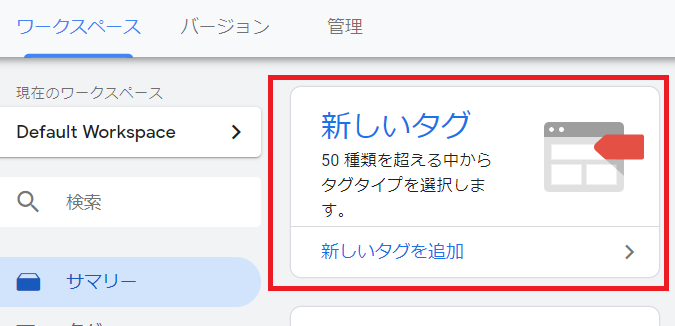
新しいタグをクリック

タグの設定画面になります。
わかりやすい名前をつけて「タグの設定」あたりをクリックします。

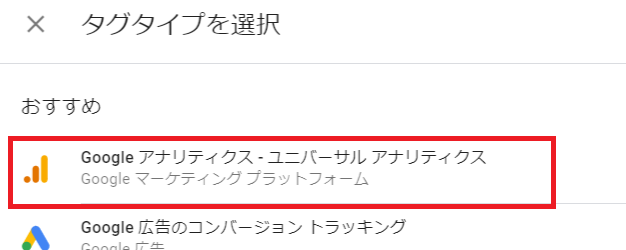
タグを選択する画面になります。
GTMには穴埋め式で設定できるタグがいくつも用意されてます。
※ここに無いタグは「カスタムHTML」を選択して独自のタグを埋め込みますが今回はあらかじめ用意されているGoogleAnalyticsを選択します。

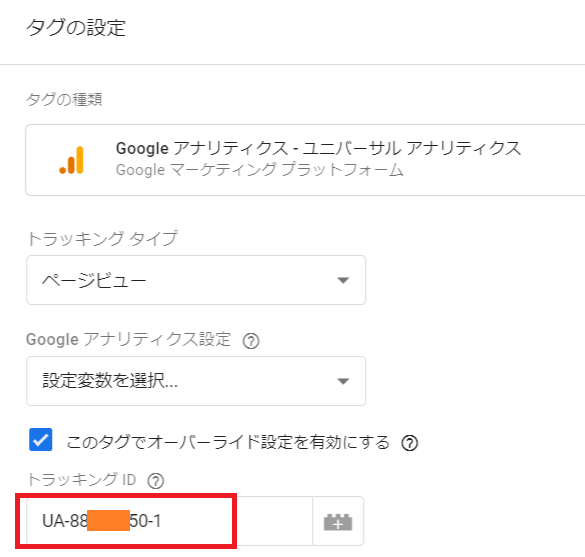
細かい設定もできますがとりあえずは「このタグでオーバーライド設定を有効にする」にチェックして表示される「トラッキングID」にさきほど確認したGoogleAnalyticsのトラッキングIDを設定して右上の保存ボタンをクリックします。

タグの設定画面に戻るので次は下段のトリガーを設定します。
※トリガーとは文字通り「引き金」という意味でこのトリガーイベントが発生したときに今設定したタグが実行されます。
GoogleAnalyticsでは「All Pages」のみなのでそのまま選択します。

設定はここまでです。
動作確認しましょう(重要)
GoogleAnalyticsに限らず、設定が完了したら必ず動作確認しましょう。
GTMではプレビューモードと呼ばれる検証機能を利用して動作確認ができます。
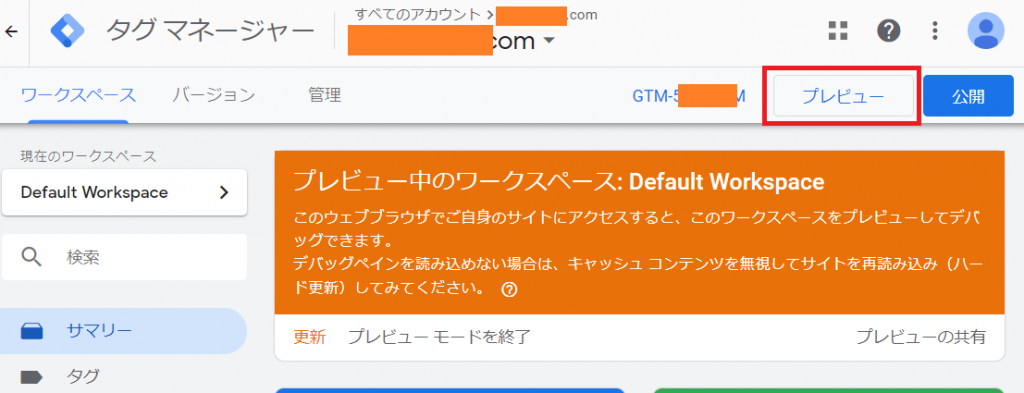
プレビューモードを起動
コンテナトップ右上のプレビューボタンをクリックすると下記オレンジ枠のとおりプレビューしてデバッグモードにします。

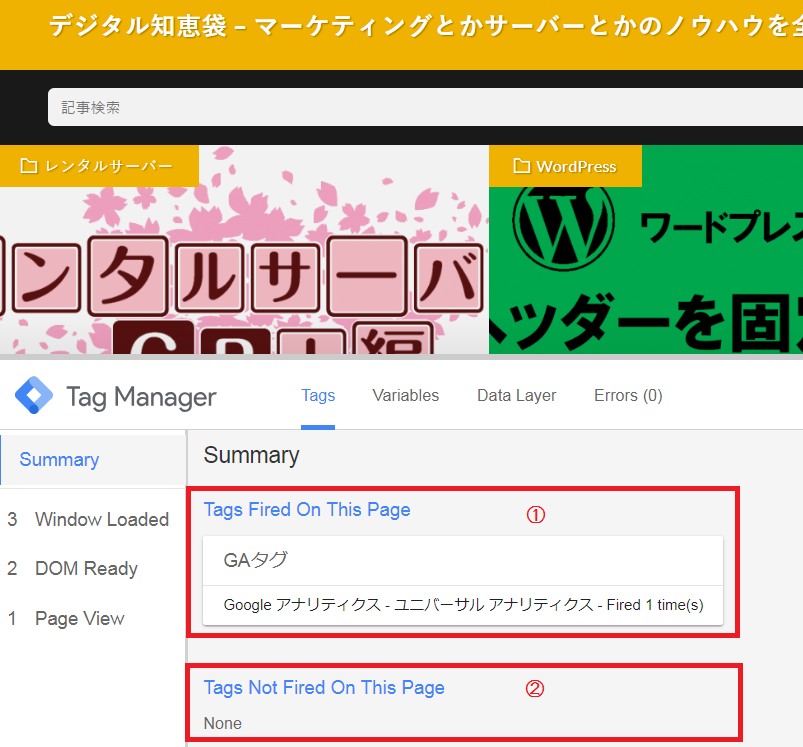
タグを仕込んだサイトで確認
GTM管理画面を開いている同じウェブブラウザでタグを仕込んだ自分のサイトを開きます。
画面下部にGTMのデバック画面が表示されます。
デバック画面ではHTMLのhead部分①とbody部分②に設置されたタグが実行されてるかどうかがわかります。
GoogleAnalyticsはhead部分に自動挿入されるので下記だと①で「Tags Fired On This Page」②で「Tags Not Fired On This Page」と表示されてるのがわかります。
有識者は「Fire」を直訳してしばしば「発火」と表現します。

確認できたらプレビューモードは終了させておきましょう。
GoogleTagManagerの公開設定を忘れずに
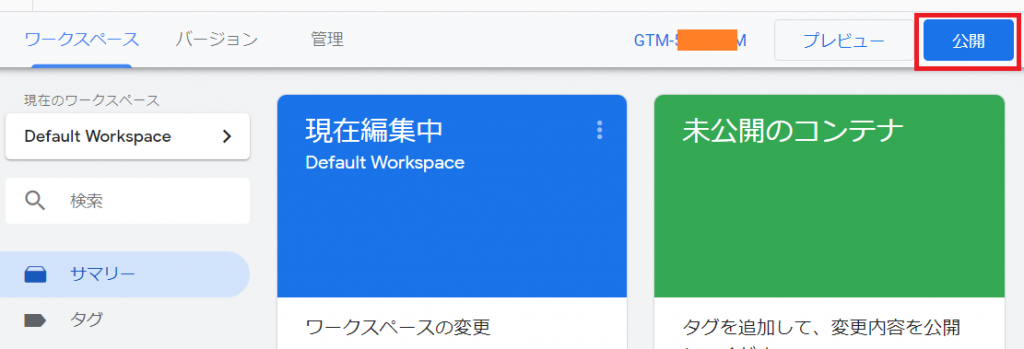
デバックで動作確認したらコンテナトップ画面でタグを一般公開しておきます。
右上の公開ボタンをクリックします。

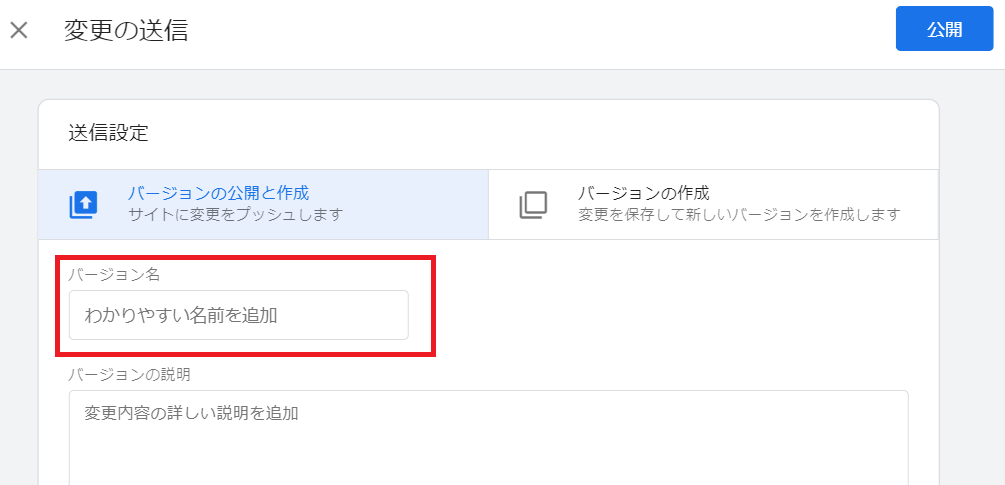
名前の入力を求められたらわかりやすい名前をつけておきましょう

サイトとGoogleAnalyticsでも確認
念のためサイトにGoogleAnalyticsのコードを出力されてるか確認しておきましょう。
JavaScriptで出力されるため「ソースの表示」ではGTMのコードが表示されるだけでGAのコードは表示されません。
確認方法はchromeであれば右クリックの「検証」、FireFoxであれば右クリックの「要素を調査」で行います。
いずれもF12でも表示可能です。
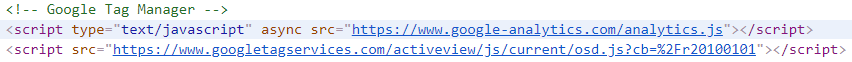
head内に「https://www.google-analytics.com/analytics.js」があることを確認します。

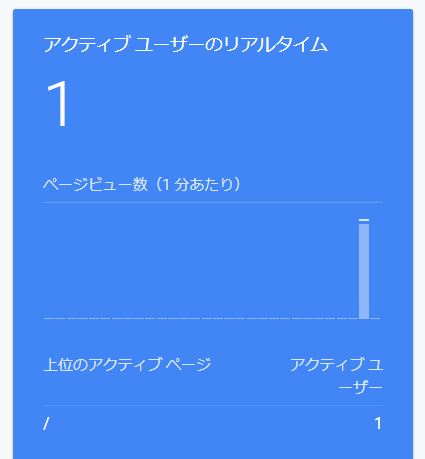
GoogleAnalyticsでもリアルタイムで計測されてることを確認しておきましょう。

WordPressテーマの機能でGoogleAnalyticsを設定しない理由
実はWordPressテーマにはアカウントIDを入力すればGoogleAnalyticsが設定できる便利で簡単な機能もあります。
LION MEDIAだと
外観→カスタマイズ→アクセス解析設定で入力できます。

アクセス数などGoogleAnalyticsの基本的な機能はこれで十分ですがこの機能を使わずGTMで独自に設定した理由は高度な解析設定ができるようにしておきたいからなんです。
逆にいうとよくわからなければ素直にテーマの機能設定でGoogleAnalyticsを利用可能にすることをおすすめします。
あとからでも変更できますので。