過去にWordPressにGTM(GoogleTagManager)を設置する方法を書きましたが本ブログでも利用しているテーマLION MEDIAであればもっと簡単にグーグルタグマネージャーを設置できます。
LION MEDIA以外のテーマの場合はこちらからどうぞ。
過去記事:WordPressにGoogleTagManagerを設置する方法(GTM設置編)
LION MEDIAなら管理画面だけで設定可能
そうなんです。
通常のWordPressテーマであればテンプレートファイルを直接編集する必要がありますがLION MEDIAであれば管理画面から一瞬で操作できます。
テンプレートファイルを直接変更するのは難しいし危険ですからね。
LION MEDIAマジ高機能!
タグマネージャーのコードを確認
まずはサイトに埋め込むコードを取得します。
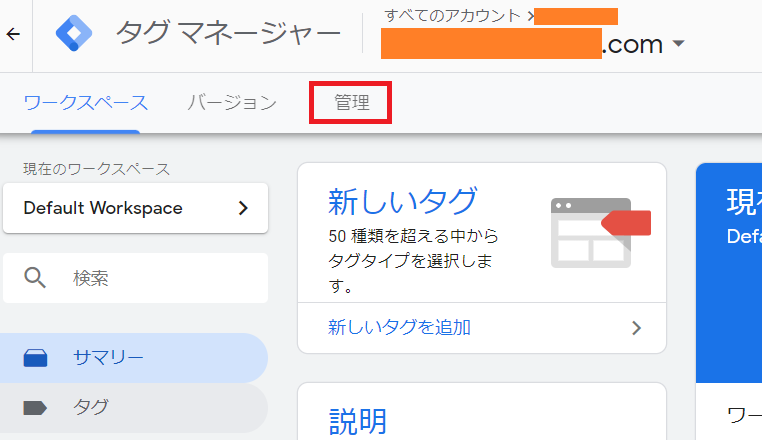
GoogleTagManagerにアクセスして対象のコンテナを選択後、グローバルナビから「管理」を選択します。

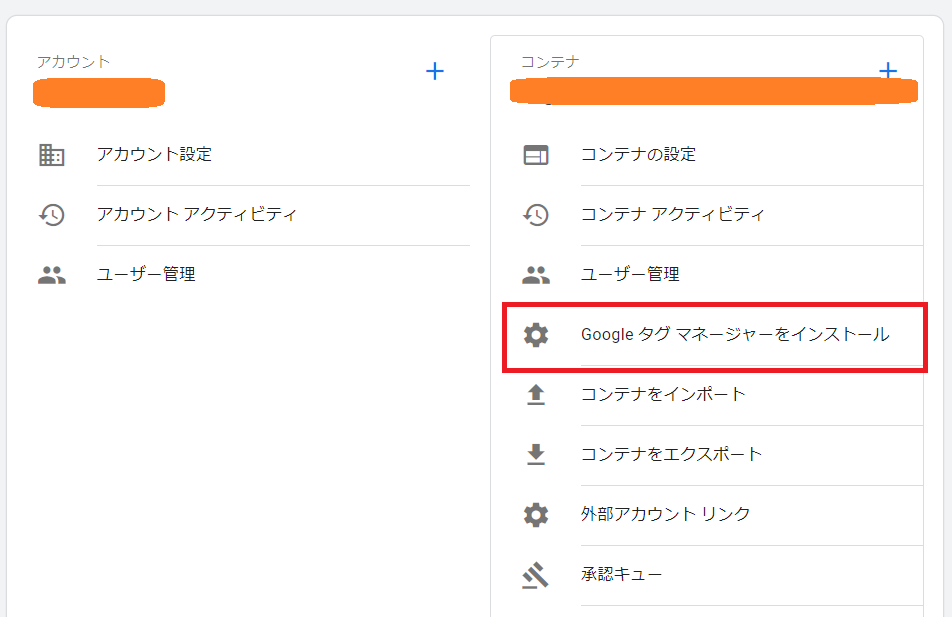
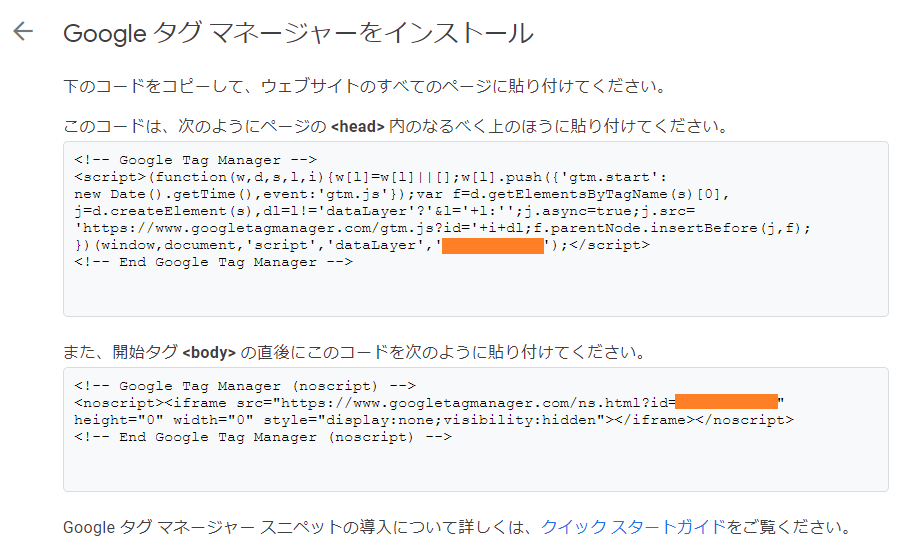
右側のメニューからGoogle タグ マネージャーをインストールをクリック

Googleタグマネージャーのコードが表示されます。

WordPress管理画面から設定
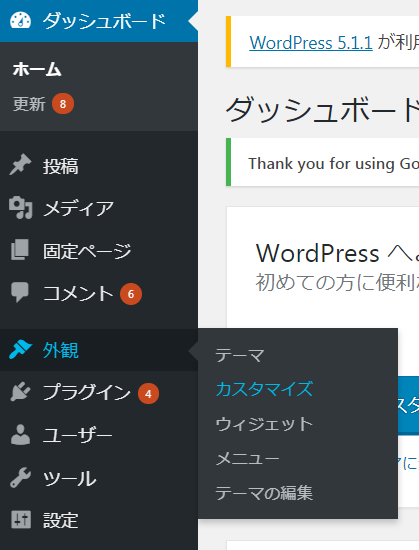
次にWordPress管理画面で「外観」→「プラグイン」→「カスタマイズ」と進みます。

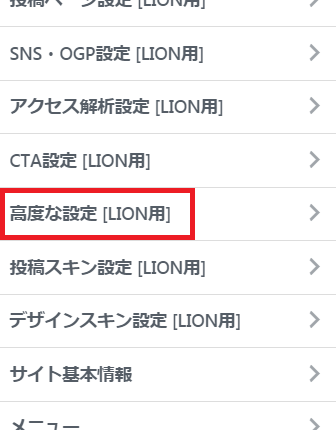
高度な設定をクリック

お、head部分とbody部分に対して記入できるエリアが表示されましたね。
ここにそれぞれタグマネージャーのhead用コードとbody用コードを貼り付けましょう。
なんと!これだけでGTMが設置できるんです!